HonokaをBootstrap v4-alphaに対応させた

これは CSS Advent Calendar 2016 の18日目の記事です。
日本語用 Bootstrap テーマ初のv4対応
つい今しがた Honoka を Bootstrap v4.0.0-alpha.5 相当に対応させた Honoka v4.0.0-alpha.1 をリリースした。
ダウンロードページとデモページは v4-alpha.honokak.osaka の辺からみることができるはず。
バージョンにも書いてある通りこのバージョンは Honoka にとっても、元になっている Bootstrap そのものにとってもまだα版なので、正式リリースまでに調整を行うことを前提としているので、本番で使用するのには向いていないことを理解して使って欲しい。
Honoka v4.0.0-alpha.1 の特徴
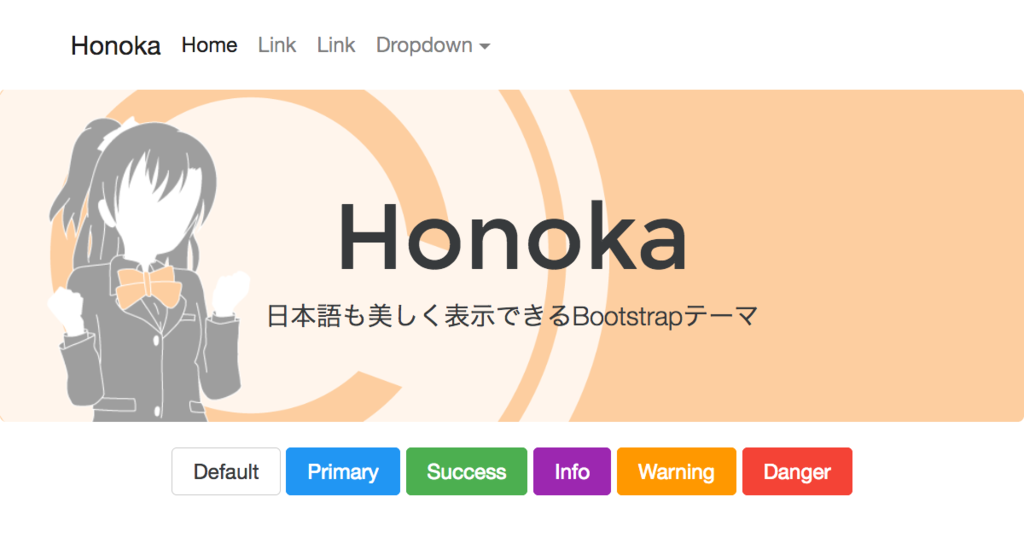
色
まず若干不評だった配色を見直した。この変更は Honoka をリリースしたときには想定していなかった、Honoka から配色などを変更したForkテーマがたくさん出てきたことが理由である。
配色はサイトデザインの命であるといっていい。しかし今のところ Honoka の Fork で Bootstrap と同じ配色は存在しない。つまり最初に Bootstrap で作成したサイトが、途中から Honoka を適用すると、色が変わってしまい、サイト側で修正する必要が起きてしまう。
そもそも配色やバリエーションというのは大元となるテーマから展開されるもので、Honoka はその大元としての役割を果たしているかとうと微妙なところだった。そこで v4 から Honoka は 本家 Bootstrap と同じ配色を提供し、その上で各 Fork テーマに配色やバリエーションを提供してもらうことにした。
なので Honoka v4.0.0-alpha.1 では本家 Bootstrap と同じ配色を提供している。
英字フォント
今までWinでもMacでも英字フォントに Open Sans を第1指定していたが、Macではそれより優先して San Francisco を表示するようにした(いわゆる font-family: -apple-system)。
これは確定ではないので、正式版リリースまでには変わってるかもしれない。
苦労話
もう何もかもが違う
Bootstrap は v4 から SCSS で書かれるようになった。そのため今まで開発用の雛形として Rails 用に公開されていた twbs/bootstrap-scss から取ってきていたのだが、v4 からは正式なリポジトリの twbs/bootstrap から取ってこれるようになった。それは喜ばしいことなのだが、ディレクトリ構造は変わってるわ、コンパイル用の設定ファイルはなくなってるわで非常に苦労した。
なんとか Honoka 上で本家 Bootstrap をコンパイルできるようになったのもつかの間で、今度はテーマ用の変数設定ファイルを設定していかないということに気づいたり、サンプルページをv4に対応させたりとそれはもう色々やった。
結果としてはほぼフルスクラッチに近い作業をさせられたので、「Fork 開発者のみなさんはがんばってください」としか言いようがない感じになってしまっている。
相変わらずナビゲーションバーは鬼門
1年前の記事で「v4 のナビゲーションバーが変」と言っているのだが、あれから1年経って若干の修正はされていた。が、v3 系と同じくどうもHTML側の構造がむずかしい。
<nav class="navbar navbar-dark bg-primary"> <button class="navbar-toggler hidden-lg-up" type="button" data-toggle="collapse" data-target="#navbarResponsive2" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation"></button> <div class="container collapse navbar-toggleable-md" id="navbarResponsive2"> <a class="navbar-brand" href="#">Brand</a> <ul class="nav navbar-nav"> <li class="nav-item active"> <a class="nav-link" href="#">ホーム <span class="sr-only">(current)</span></a> </li> <li class="nav-item"> <a class="nav-link" href="#">リンク</a> </li> <li class="nav-item"> <a class="nav-link" href="#">リンク</a> </li> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="http://example.com" id="supportedContentDropdown2" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">メニュー</a> <div class="dropdown-menu" aria-labelledby="supportedContentDropdown2"> <a class="dropdown-item" href="#">高坂 穂乃果</a> <a class="dropdown-item" href="#">南 ことり</a> <a class="dropdown-item" href="#">園田 海未</a> </div> </li> </ul> <form class="form-inline float-lg-right"> <input class="form-control" type="text" placeholder="Search"> <button class="btn btn-secondary" type="submit">検索</button> </form> </div> </nav>
まあひとつひとつ読み解けばわからなくはないんだが、これを暗記して正しく書けるかといわれるとお手上げである。
結論
Honoka よろしく